 |
| blogger-header-image |
You can add widget on header left,right and center by CSS/HTML coding. but i have another trick to move your header image to center. Easy to use. and also comfortable for your header.
Note:-You can also move blogger header image to right side by resizing your image.
☻ Move Blogger Header Image In Center
Today i want to show you about moving image to center in blogger follow these three steps for apply in your blog. Step 1:-Change Header Background to white , Step 2:-Use Paint Program and step 3:-Uploading imageΘ 1.Change Header Background To White
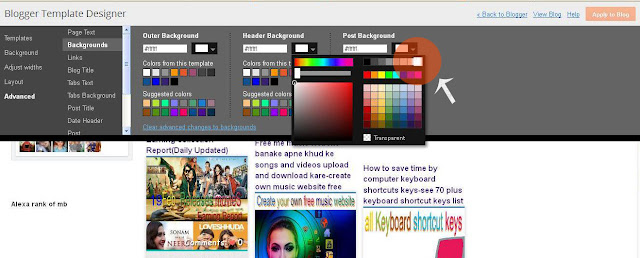
Go to Blogger and select your Blog>Template>Customize>Advanced>Backgrounds and Select white color and then click apply to blog for apply changes. see screen short below for check information in detail.Θ 2.Use Paint Program
Use paint program. change your photo size by paint program. Select your image and open with paint. Increase background size and use select tool for select your image. select your image and move it to right side. and save your image by Ctrl+S. see screen short below for understand.
Θ 3.Uploading Header
Upload header After you completed your paint process. set your image width long for adjust your header. and then upload your image go to blogger and select your blog and then click layout>header>add gadget and then upload your resized image. select shrink to fit and in placement select second option Instead of title and description and click save. all process completed now check your header. if your image not moved correctly then retry and increase width by paint. check screen short below for details.1.Browse your header image , 2.Select second option instead of title and description , 3.select shrink to fit and 4.click save.
you can also Add gadget in header right side and left side. but you need to some changes in your HTML/CSS coding. we will make article about that. but this trick is also great for who do not want to use HTML/CSS and who do not want to add any widget in header. you can also use other color background in header just change image background and header background. add link in header image when you upload header image. have a nice day friends!! thank you for support us. keep it up !!!!!
Comment below for ask a question and must share by below G+,twitter,facebook and pinterest buttons !!!




No comments:
Post a Comment